- ポインタ(pointer)カーソル
-
マウス操作により画面の中を移動し、操作対象を指定するUI部品。GUIでのもっとも基本的な部品のひとつ。
GUIの別名「WIMP」のPにあたる、極めて重要な部品。マウスが使われる前は位置指定のために使われる部品をカーソルと呼ぶことから、古くからあるポインタはカーソルの名称であることが多い。
CSSのcursor属性で、主なものが網羅されている。
以下のボインタ一覧にスタイルを適用しているので、確認してほしい。Iビームポインタ、 ハンドカーソル、 グラバー、 ビジーポインタ、 ストレッチポインタ、 ヘルプポインタ、 クロスヘアカーソル、 ヘアライン
- ポインティングデバイス(pointing device)入力装置
-
画面上の位置を指示(ポイント)するための入力装置。
画面上に現在指し示している位置を表すためにポインタが描かれる。
ただし、画面を直接指定するタッチパネルではポインタは描かれないのが普通。 - ポイント(point)マウス操作
- ボーダー(border)ボックスモデル
-

ボックスの「枠」の部分。
- ポジティブスペース(positive space)
-
対象物(図や文章など)のある空間のこと。ポジスペース。
図(figure)や物(solid)と表現されることもある。 - ボタン(button)UI部品
-
100
クリック(タップ)操作により、機能を実行する部品。GUIでのもっとも基本的な部品のひとつ。
オーバー・アウト・ダウンおよびディスエーブルの表示状態が存在する。 - ホバー(hover)マウスオーバー
-
この名称はCSSの擬似要素(:hover)としても存在する。
- ホバーエフェクト(hover effect)
-
ユーザーがポインタを特定の要素(ボタン、リンク、画像など)の上に置いたときに起きる見た目(背景色、文字色、形状など)の変化。
ホバー領域がユーザに伝わるように境界が分かる変化が望ましく、またホバー境界位置が変化するような効果は操作感が悪くなるので避けた方がいい。
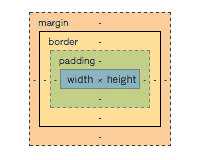
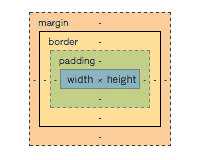
- ボックスモデル(box model)
-

CSSのレイアウトの際に使用される概念。
四角の構成を説明するのに便利なので、本サイトではCSSに限らず使っていく。 - ホットテキスト(hot text)ボタン
-
クリックに反応する文字。多くはWebページのリンクとして目にするが、命令が実行されたり、クリックするとその文字そのものが編集可能になったり、色々と用途がある。
Adobe製品のCS5スイートからは、数値入力インタフェースとして、クリックすると入力フィールドになり、ドラッグするとドラッグ量に応じて数値が変化するスライダになるというホットテキストインタフェースを採用している。 - ホットポイント(hot point)
-
ポインタの画像中、クリックした際に反応する位置。
矢印の先など、尖った部分に配置される。
特に、鉛筆型のポインタならば芯が出ている先というように、図像とした道具の作用する箇所でないと違和感が大きい。
逆に、どの部分が作用するのかよくわからない道具をポインタに使うと、ポインタのどこを使っていいかわからなくなる。例えば、ロッソのアイコンなどは、道具である投げ縄の作用する箇所は輪の部分だが、尖っているのは縄の持ち手であるので、持ち手の方にホットポイントがあるのだが、これには多少違和感がある、と言って輪っかの方にホットポイントを置かれても、ポイントが正確にできず困ったことになる。
- ポップアップ(popup)UI部品
-
ボタンを押すなどのアクションをした部品の、その場に重ねて表示される部品に付く言葉。
部品が重ねて表示されることをポップアップする、というように動詞として使うこともある。
(簡易な)ダイアログウィンドウを単にポップアップと呼ぶこともある。 - ポップアップメニュー(popup menu)メニュー
-
ポップアップしたメニューから機能の選択ができる部品。
- ホーム(home)ナビゲーション
-
操作の起点を表す。トップとほぼ同じ意味で、メニューの意味とも近い。
ただし、ホームからさらにメニューが選べるパターンも少なくなく、ホームは特にユーザに必要と思われる情報が並べられ、必ずしも機能一覧ではない。
ホームページはそもそもこの起点の意味であって、インターネットのページ全般を指す言葉ではない。 - ホームアイコン(home icon)アイコン | ナビゲーション
-
操作の起点であるホームを表す家のアイコン。
Macに同梱されていたアプリケーションである、ハイパーカード(HyperCard)のホームスタック(起点となるファイル)を示すアイコンとして一般化し、その後Webブラウザにも採用される。家を描かれても、なんのことだかわからないような気もするが、少なくとも帰る場所をシグニファイする図案であり、すっかり定着している。
- ホームキー(home key)編集キー
-
キーボードのHomeと書かれたキー。キーボードのEnterキーの右側あたりにあるか存在しない。
主に、行の先頭に移動するために使われるキーだが、前述のようにEnterキーより右という押しづらい位置に存在しているため、あまり使い勝手は良くない。
そもそも存在しない場合も多いので、大抵のテキスト入力ソフトでは、ctr + ←などの組み合わせで代替可能となっているし、キーボードの機能でFnやNumLockキーとの組み合わせで入力できるようになっていたりする。
存在意義が薄いので、ホームページ(Webサイト)へ接続するためのキーと勘違いされたりしがち。 - ホリゾンタル(horizontal)
-
横向きを示す接頭語。水平の意味。
- ホールド(hold)タッチパネル操作
-
パネルを押さえる操作。
慣性スクロールを止める、本体を傾けた時でも画面が回転しないように止めるなど、画面を動かないように固定する操作に使われる。
ロングタッチに似ているが、ホールドは押した瞬間から指を離すまで効果が持続する。