- バー(bar)UI部品 | ウィンドウ
-
通常ウィンドウの(横)幅いっぱいに表示される部品。
細いペインと捉えることもできる。
例外的にMacのメニューバーはデスクトップ幅全体に広がっている。大抵は、ウィンドウ幅全体を必要としないので、複数の機能が同じバーに含まれる。
例えばナビゲーションとアドレスは同じバーの上に並ぶことが多い。なお、プログレスバーはバーが名前に入っているが、ここで説明しているバーではない。
タイトルバー、スクロールバー、アドレスバー、ナビゲーションバー、タブバー、ツールバー、ステータスバー、スプリット、リボン
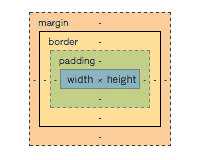
- ハイト(height)ボックスモデル
-
ボックスの「高さ」。
- ハイパーテキスト(hypertext)
-
テキストをハイパーリンクによって結びつけたもの。
HyperCard、HTMLなどがその(一部の)実現としてある。
テキスト以外の画像や音声、動画などを含んだものを、特にハイパーメディアと呼んで区別できるが、現実上はあまり区別されてはいない。
ハイパーリンクの概念の方が重要で、それがなにとなにを結んでいるかは従属的なものだからだろう。 - ハイライト(highlight)
-
UIの選択状態を示す効果のひとつで、部品の明暗を反転表示すること。
広義には文字の色付けなど強調表示一般を指す。選択肢が2つの場合、どちらの選択肢をハイライトしたのかわからなくなることがあるので、選択肢が2つの場合は(▷のような)選択アイコンの表示や、チェックボックスやラジオボタンのようなUI部品の採用を検討する必要がある。
- バックスペースキー(back space key)編集キー
-
キーボードのBack SpaceあるいはBSと書かれたキー。キーボードの右上、Enterキーの上に存在する。
基本的には、カーソル(キャレット)の左の文字を削除するキー。
デリートキーと合わせて、削除キーと呼ばれることもある。
MacintoshのDeleteキーは、ほぼバックスペースキーと同様のもの。選択中の画像などを削除するためにも使われる。
基本的にはキーボードの右上端に存在するのだが、キーボードによってはファンクションキーなど右上にあって、BSキーと間違いやすいので、右上に余計なキーを置くのはやめてほしい。
ちなみに、ctr + Hがバックスペースに対応している処理系が多い。 - バッヂ(badge)UI部品
-
アイコンを装飾するさらに小さな部品。
赤い丸に数字を書いた、通知バッヂがよく見るもの。
共通のファイルアイコンに、ファイルフォーマットごとに異なるバッヂをつけるなど、活用法はいろいろある。 - バウンディングボックス(bounding box)選択範囲
-
選択範囲を四角く括ったもので、選択範囲の移動のほか、各辺や頂点にハンドルがついており回転や傾け、拡大などの変形が行える。
また、回転の中心は○で示されており、ドラッグにより移動できるのが定番の操作方法。
さらに、修飾キーとの組み合わせで、多彩な変形方法を選択できるようになっているのも定番である。 - バーティカル(vertical)
-
縦向きを示す接頭語。垂直の意味。
- パディング(padding)ボックスモデル
-

CSSのボックスモデルではボックスの内側と文字の間の「詰めもの」の部分。
- ハブとスポーク(hub and spoke)垂直ナビゲーション
-
メニューやホーム画面と機能画面を行き来するタイプのナビゲーション。
各機能画面には[戻る]ボタンが付いていてメニューに戻る、という作りが一般的。 - パネル(panel)ウィンドウ
-
センターステージを持たない、内容の編集が前提ではないウィンドウ。
ステージの内容を編集するツールや情報、あるいは検索内容を表示するためなどに使われる。
多くはフローティングパネルとして実装される。パネルはウィンドウの一種なので、例えば、情報パネルを情報ウィンドウというのは間違いではない。
- バリデータ(validator)
-
入力フィールドの数値・文字列などの書式が正しいかどうかを検証し、間違った値を入力させないか、間違った場合は警告する機能。
この検証をバリデーション(validation)という。
見た目の表示はないが、多くのGUIの制作環境にはUI部品に付加するような形で設定できる。 - パレット(palette)フローティングパネル
-
ボタンなどの部品を並べたフローティングパネル。
よく使う機能を集約して邪魔にならないようにするのが目的なので、比較的小さなサイズとなる。色を並べたものは、カラーパレットと呼ばれる。
並べた部品をドラッグしてセンターステージに配置するようなものも、パレットと呼ばれる。 - 範囲スライダ(range slider)ゲージ
-
数値の範囲を指定するのに使う、幾つかのスライダサム付きのゲージ。
二重スライダ(double slider)と呼ばれることもあるが、範囲指定をするためのスライダはサムが2つとは限らない。
最小値と最大値の2つサムのパターンと、さらに範囲全体を移動させるサムが付いているパターンがある。 - パンくずリスト(breadcrumb)垂直ナビゲーション
-
現在地までの階層の親を表示する部品。ドリルダウンと併用されることが多い。
このページのパンくずリストは、以下を採用している。パンくずは童話ヘンゼルとグレーテルに由来。
トピックパス(topic path)
- ハンドカーソル(hand cursor)ポインタ
-
多くの場合、クリック可能である事を示す、指さし型のポインタ。
大抵は上向きだが、斜めで奥を指すような図案だったりもする。
手の形のポインタは、従来は剥き身の手で表されることも多かったが、その色から人種差別的な印象を与えたりすることや、切り取られた手首の不気味さを避けるため、白い手袋として表現されるようになった。
手袋である事を強調するために、例えば手の甲に線が入っていたり、手首の部分を丸めていたりする。 - ハンドル(handle)グリップ
-
バウンディングボックス(画像などの拡大・変形を行う領域であることを示す枠)についている(黒い)四角(■)。
ハンドルの上にポインタがマウスオーバーすると、ストレッチポインタに変化することが多い。この矢印の向きでおおよその拡張可能な方向が分かる。ベクター描画ツールでは曲線の操作に、位置を操作する四角に加えて、曲線の角度調節用に四角からマチ針のようなものが飛び出したハンドルが用いられる。
特にこのような、曲線操作用のハンドル□をアンカーポイントと呼んで、変形用のハンドルとは区別することもある。
マチ針部分の◯はコントロールポイント(controll point)とかディレクションポイント(direction point)とか呼ばれる。
ただ、この辺の名称はツールによって微妙に異なり、なかなかややこしい。 - ハンバーガーアイコン(hamburger icon)アイコン
-
(主に)平行三本線「≡」のアイコンの通称。メニューアイコンとも呼ばれるが、その場合は必ずしも平行三本線「≡」のアイコンを指すわけではない。
アイコンとラベルのリストを示す「iii」を横に倒したようなアイコンが使われることもある。大抵の場合はクリックすると、メニューが表示される。
2015年現在、使っているアプリケーションやサイトは多いが、一般にはあまり認識されていないという、不思議なアイコン。
歴史は意外に古く、GUIの元祖とも言えるXerox Star(1981年)から使われている(正確に使われだしたバージョンは知らない)分類でエトセトラ(etc)が意味を持たない、というよりほとんど害悪であるのと同様に、このアイコンもやはり害悪である面が大きい。
とはいえ、その奥に複数の選択肢が隠されていますよ、ということを意味するこのアイコンを使う誘惑には、なかなか抗えない。
メリットとして、複数の機能が畳まれて表示されるので、表示面積が減ることが第一にある。
さらに、複数の機能が存在するということ以外に、特に意味を持たない記号なので、中に含まれる機能がどんなものであるか吟味する必要がない。
ユーザにとっては中に何があるかわからないため、開いてみる必然性がない(というか開けるものと認識されない)アイコンと言える。さらには「≡」はそこがドラッグして移動可能であることを示すノッチにも見える。
ナビコン(navicon)