パンくずリストを考える
CSSのみで思ったような装飾を行うのは、パズルっぽくて楽しくはあるんですが、遊びでやってるぶんには楽しくても、業務ではやりたくないよな、というのが本音です。
CSSのみで思ったような装飾を行うのは、パズルっぽくて楽しくはあるんですが、遊びでやってるぶんには楽しくても、業務ではやりたくないよな、というのが本音です。
未だにCSSを使って思ったようにレイアウトできません。
どーしたもんでしょう。
だいたい今月の近況に書いた事を改めてまとめた。
備忘録だねー。あんまり人に読ませる気が無いというか、今更感あふるる記事というか。
てなわけで、旧Java(勘違い)で旧JavaScript(中途半端)で、現Webの更新完了。
なんというかね、私はだいたい世間の2回り半ぐらい早いのが難点だね。
コーナー名もWebとなったので、次はHTMLとかCSSとかの事も含めて書いていく予定。
とはいえ、JavaScriptは出た当時から、ちょっと古い感じの仕様の言語だったわけで、それが今も現役と言うかホットな話題の中心というのが、なんとも言えずもにょもにょするな。
そんなわけで、そろそろHyperCardが来るよ!!!
その前に、久しぶりにDashboardウィジェットでも作るかねぇ…。
基本的には現在のディレクトリ構造に合わせてアップロードするだけの作業なので、ちゃっちゃと終わらせたい。
とはいえ、掃除中に見つけた昔の日記はついつい読んじゃうよね。
やー、この頃(1998年)「JavaScriptでWebが動的になるんだ!」という空気が一瞬流れた後、そのままJavaScript自体が流れたとゆー。
そのひとつの理由として「JavaScriptをONにしてると無駄に動的になってウザイ」というのがあると思います。
現在そのウザイ感がFlashによって醸成されておりますが、そこから乗り換えたHTML5もやっぱりウザくなるよ! 間違いないよ!!
ゲームブック式のサイトって沢山出てくると思ったけど、本格的なものはあんまりないねー。
そのうち作ったり作らなかったりするかもしれず。
JavaScriptは2004年の18回まで書いてて、そのへんでDOM実装の足並みがブラウザ間で揃ってなくて、私は2003年から勉強はじめたFlashの方に力入れたのよね。
んで、2005年にGoogleマップが公開されて、JavaScriptがAjaxでもって復権(それまで天下取った事なかったけど)していくとゆー。
その後、Prototype.jsとかjQueryとかのライブラリも整ってきて、もちろんDOM実装なんかはずっと前に問題はクリアされてる。
まー、折角基礎的なJavaScriptは分かってんだから、またJavaScriptを再開すっか、って感じなんだけど。
ついでにHTMLとCSSの方についても書けるようなコーナー名にしようということでWebってディレクトリにしてみた。
というところ。
今月は過去の記事を上げ直して終わりだね。
Flashの方も引き続きやっていきます。
AppleScriptを色々やった方が、サイトの独自性的には良いけど、どーもAppleがやる気ないんで萎えるわー。
今回のJavaScriptは想定通り動かなかった。クッキーなんだけど。
ただ文字列を丸っと保存できるだけというクッキーの仕様は、当時としても手抜き実装だろとか思う。
あんまり前知識入れずに行ったらヒュー=ジャックマンとラッセル=クロウが主役だったんで、「ウルヴァリンVSグラディエーター」じゃねーかよ、とか思いつつ。
あとアン=ハサウェイとヘレナ=ボナム=カーターは、まんま白の女王VS赤の女王じゃねーかよ(劇中で直接対決ないけど)
しかしま、ヘレナはダーク・シャドウに引き続き、濃い役だなぁ。
コメディ部分が宿屋の夫婦に集中し過ぎてて、ちょっと浮いちゃってたのは残念。
ヘレナと言えば、監督は英国王のスピーチのトム=フーパーなのね。
後半の若者のラブロマンスは薄味で、そこは主題じゃないってことか。
2時間半だけど、ああ無情のストーリーを一通り追っているんで、多少駆け足感もあり。
流石に名作ですな、もう「こ…これがジョースターさんの甘っちょろさの元ネタか」と思っただけで感動です(感動理由おかしい)
さて今日の再掲載分は、ちょっとインタラクティブ要素を使ってみたの巻。
なつかし記事を再公開中の鳶嶋工房です。
当時から<b>じゃなくて<strong>使ってますね。どのサイトでセマンティクスにかぶれたんだか。
発音的に強調する感じの使い方なので、HTML5的には<em>の方が良いのかもしんないですけど。
この頃は独自フォーマットのワープロとか後2,3年で滅んで、コンピュータの文書はHTMLが中心になってる、と思ってたんだけどねー。
今も若干思ってるけどね。
1997年に書いたJavaScriptが最新のブラウザでちゃんと動いているのが不思議な気がする。
でもまー、動かなきゃダメだよな、フツー。
当時、私のメインブラウザはサイバードッグでしたから、JavaScript自体動かないとゆー。
あ、結局<time>にpubdate属性なくなってんのね。やっぱり、大本(4.6 Text-level semantics — HTML5)を見ないとダメだね。
HTML5 differences from HTML4見ると、無くなったの割と最近じゃねーのよ。
てゆーか、今月自分が書いた記事のHTML5の新しい属性にpubdate入れてねーじゃんかよ。自分で書いてて分かってねーな、もー。
えーASCII.jp:Web制作の現場で使えるjQuery UIデザイン入門を読んでます。
jQueryはかなり頭の中で考えた事がそのままコードになる感じで素晴らしい。
というか、なんでJavaScript自体がこういう実装になってないのか不思議な感じ…これがコロンブスの卵というやつか。
今週中にHTML+CSS+JavaScriptなコーナーの「Web」を立ち上げようと思う。
そのときどきのWebトレンドがページに反映されるような感じのページにしたいね。
まずはDHTMLから。
ひとまず、の記事を再公開。
HTML3.2ですぜ旦那。
最近はサクラ大戦Vをプレイしています。
久しぶりのサクラ大戦なので、お約束を忘れていて、なんだか新鮮です。
基本的にこのシリーズのキャラクタって過剰に盛ってますよね、キャラ属性。
2つぐらい引いた方がいいんじゃないかとか思います。
多分、シリーズ中で一番盛っているのは李紅蘭の「関西弁・眼鏡・三つ編み・そばかす・メカフェチ・中国人・チャイナドレス・孤児…」じゃないかと思います。
基本技能としてこれに「パイロット・舞台女優・トラウマ持ち」が絶対くっつくのがサクラ大戦。
盛り過ぎです!!
Vもパッケージのヒロインがカウガールスタイルで拳銃と日本刀を持っている時点で、盛り過ぎ感があります。
どーせなら投げ縄も盛って欲しいよな、とか思うのは広井王子の策略なんでしょうか。
まだ序盤ですが「赤髪・ポニテ・そばかす・妄想癖・二重人格・偏見的日本好き・天然・ドジっ娘・田舎娘」などが盛り込まれております。
この過剰さがサクラ大戦ですな。
広井王子は日本→欧州→米国と舞台展開するのに躊躇しなかったんでしょうか。
天外魔境第四の黙示録で失敗したくせに!
結局サクラ大戦Vも世間的には失敗だよなぁ…日本アニメスタイルで舞台がアメリカって、非常に厳しいセクションだよね。
桃太郎電鉄USAもけっこう面白いけど、世間的には失敗だし。
HTML5が大体分かったところで、次はどうするべきかねぇ…。Flashの作りかけのゲームを作るべきかなぁ。
インタラクティブフィクションの新作というか虚空の揺籃の続きを作らねばなんめぇ。
そのためには、まずエンジンをActionScript3に移植して、とかやろうとしてたらハマってしまって、先に進めなくなってんのよね。
ひとまずは、購入したActionScript3本をさらっと読んでしまう事から、はじめるか。
何年か先には、Flash→JavaScriptコンバータももっと進化しているし、全体的なコンピューティング環境も進んでいる事でしょう。
といって、Flashもあんまりゲーム制作向きの環境でもないよな、とは思ってたりするんですが、ベストでなくてもベターでしょ。
HTMLの方は、AdobeさんがEdge Codeというコードエディタのプレビュー版を出しているので、そちらを触ってみた。
ちゃらっと触った段階では、日本語のインライン変換すらちゃんとできてないへぼエディタなんで。1時間ほどで使うの止めた。
どーもDreamweaverにぶら下がる専用ツール、みたいな立ち位置っぽい。
別にアプリ作るより、Dreamweaverのコードエディタ部分のみ無償化しましたよ、ってんだったら良かったんだけどね。
レスポンシブWebデザインが流行している、というかもうこれだけ閲覧環境に幅があったら、レスポンシブにせざるを得ないというか。
Microsoft Officeのリボンインタフェースみたいに、幅でレイアウトが変わるページ。
と説明すれば、大抵の(Web業界)人には一発で分かると思うんだけど、そういう説明しているの見たことないな。
ときどき書いてると思うけど、私はリボンインタフェース推しですからね。
最近はAppleさんもMicrosoftさんをパクってiTunesなんかでレスポンシブデザインを導入してますけど、まだ荒い感じですもんね。
Microsoft Expression Webが結構良いと、半月ぐらい前に書いたけど。
なんか、編集しているうちにタグが壊れるとか、凄い挙動が安定してなくて、やっぱダメだわコレ、という結論に至りました。
HTML5大体分かった、とか書いたけど、どーも<section>と<article>の使いどころが今ひとつストンと腑に落ちない。
このトップページに関しては、sectionとarticleの使い方は間違いない感じかと思う。
個別の記事に関しては…、ページをまるっとarticleで囲うのか?
ちゅーかarticle必要ないよな、1ページで独立した記事がひとつの場合。
だいたい、独立した記事が2つあるならページ分けろよと思うし。
数ページで1つの記事になっている場合のarticleはどう付けりゃいいの?とか。
多分、このへん散々議論されたんだろうと思うけど、納得いく記述にはまだ出会えず。自分でもひねり出せず。
2月はもう1月分頑張ったので、通常営業に戻る。
ひとまず、mi用のHTML5+CSS3のモードでも作りつつ。
攻殻機動隊 STAND ALONE COMPLEXがYouTubeで無料公開中なので、観てます。
うむ、面白いね。
記憶の中の方が作画レベルが美化されてた、というかリアリスティックだった。本物はずっとアニメよりの作画だった。
あとガンバの冒険がGyaO!で無料公開中なので、そっちも観てる。
これから、何かの作品のタイトルには<cite>タグを使っていきます。
HTML5では、引用的な意味合いがなくても、作品タイトル全般で使っていくタグに再定義されたらしいので。
あと、XHTML5はDTDを含まなくなったから、©が使えないという事が分かった。
現在このページはXHTML5っぽいHTML5なので、問題なく©が使える。
まず、本体のh3をposition:relativeにする。
こうしておかないと、:beforeと:after疑似要素でabsoluteした時に、親がbodyになる(のかな、たぶん)ので遥か彼方に配置されちゃう。
:before疑似要素でcontentsにアイコンを指定して、position:absoluteで本体の前に配置。
キャラを色々変えることができるように、アイコンの種類はclassで指定できるようにした。
widthとheightを0にして太いborderをつけ右方向だけ色をつけて他を透明にすると三角ができる。
それを:after疑似要素に置いて、position:absoluteで本体の前に配置。
これでフキダシにシッポがついた状態になる。
ついでに、display:blockだと横幅いっぱいにboxが広がるので、inline-blockにして、よりフキダシっぽくした。
ちなみに、べつにh3である必要はないけど、このページでフキダシにしたい部分がたまたまh3だったとゆーだけ。
あと、articleの下の属性だと明示する必要もない気もする…。
article>h3 {
display:inline-block;
margin-left: 32px;
border-radius: 5px;
box-shadow: 0px 1px 1px #4c4c4c;
padding: 4px 8px;
position: relative;
border: 1px #ddd solid;
}
article>h3:before {
position: absolute;
top: 0px;
left: -40px;
}
article>h3.base:before {
content: url("../ICON/tonbi/base.png");
}
article>h3:after{
content: "";
position: absolute;
top: 10px;
left: -17px;
width: 0;
height: 0;
border-width: 4px 8px;
border-style: solid;
border-color: transparent;
border-right-color: #ddd;
}

ついでに、上下のナビゲーション部分をタブ風味にしてみた。
この程度のスタイル量で、既にスタイルシートを管理しきれなくなってきてる。
このサイトで使うような部分に限りますが。HTML5大体分かったよ!
来月あたりから、このページだけじゃなくて、新規追加するページもHTML5にしていく予定。
CSS3についても、よく考えたら角丸さえ使えれば、あとは特に用がないので、必要になってから調べる事にする。
とりあえずこのページを、もーちょいグラフィカルにしよう。
そういや、HTML5に入るって言われてた<dir>は結局、入ってないんだねぇ。
階層構造を表現するタグとしてあっても良かった気がするんだけど。
ところで、最近つけてるイラストはセルシス「CLIP STUDIO PAINT」を使ってます。
「COMIC STUDIO」もそうだけど、セルシスのペンの描き味はひじょーに気持ちいい。
けどUIをMacと合わせようとしてないので、使いづらい。環境設定のショートカットがCmd+Kとかダメでしょ。Cmd+,にしなさいよ。

あ、HTML5はちゃんとMIMEタイプで判定すんのね。
そーするとXHTMLを使う場合は、拡張子.xhtmlを使わんといかんわけだね、ちゃんとMIMEをapplication/xhtml+xmlにしようと思うと。
サーバの設定で.htmlのMIMEをapplication/xhtml+xmlにする手もあるけど、本当にHTMLを使いたい時に困るし。
といって、拡張子を変えるのもなんだかな感じだな(一応、変えても良いように極力…/index.htmlへはリンクを張らずに…/にリンク張るようにはしてるけど)
HTML5は<tag />の書き方も認めるらしいので、ファイル形式はHTMLだけど、書式はXHTMLとゆー方向で書く事にする。
今のところ、HTMLの頭は以下のような感じ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
videoとかaudioとか、かなりの確率で使わないし、input系も全然使わないので、もうHTML5のタグを試してみるのはいいや。
明日からは、CSS3の方に注力していこう。とりあえず、asideの枠を角丸にしてみたよ。
そーいや、eclipseってHTMLエディタとして利用できるんじゃね? と思ってダウンロードしようと思ったら、エディションが大量にあって何ダウンロードしていいか分からなくなって諦めたでござる。
Codaの試用期間が終わったら、XCodeでHTML書いてみようかなぁ。
それから久しぶりにiWebを起動してみた。…まだ開発してんのかな、これ。たぶんAppleさん的には終わったプロダクトになってると思う。

CSSが一般化してHTMLが装飾を捨て構造を表すようになり文書としての本分を取り戻したわけです。
とはいえ、装飾のための構造的に無意味なグルーピングも、ちゃんとした文書構造も、なんでもかんでも<div>だったので、実際には「おやおや」感あふるる状況でした。
そこで<header> <footer> <section> <aside> <nav> <article>ですよ。
ぜんぶブロック要素…正確には、HTML5ではブロック要素とインライン要素という分類はなくなってるんで、デフォルトのスタイルシートdisplay属性がblockなヤツ、という事になるでしょうか。
ブラウザによっては、blockが当たらないこともあるみたいなので、スタイルシートでリセットしてやるのが無難なようです。
もちろんこのサイトは、そんな事しません。
どぅーいっとテキトー。作っているうちに周り(ブラウザ)が対応してくれるんですよ、おほほほほ。
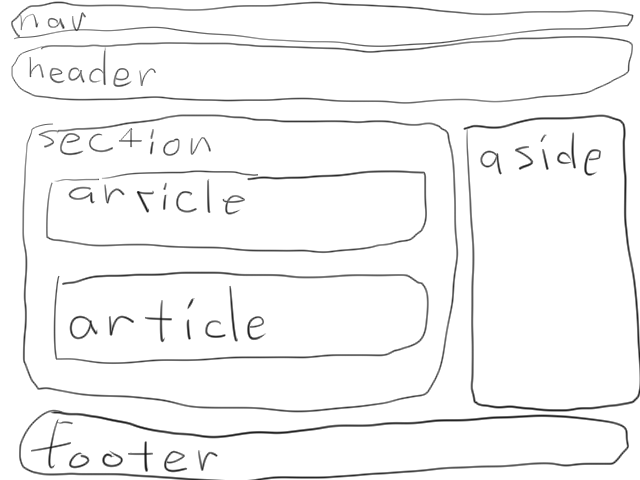
ごく一般的な感じで並べてみました。
sectionやarticleの中にheaderやfooterを含めてみたりしてもいいかもしんない。
けど、メンドクセーのでやらない。


<figure>は分かるとして、<figcaption>が謎だなぁ。
<figure>に包含されている<p>ではいかんのだろうか?
<legend>とかも、何かに含まれているhでいいよーな気がするんですが。
ちゅーかHTML5っ<h>ないのかよ!
XHTML2の仕様の中では、結構良いもの(by エスケープさん)だと思ってたんだけど、HTML5の方には導入されなかったのね。
でもh1とかsectionの階層で表示が変わったりはするんだね、不思議な感じだね。
あと、Mac OS X版のHTMLなどエディタのCodaをインストールしたまま放置してたので、これを機にテスト使用中。
miに慣れきっている(というかカスタマイズしきっている)ので、なんだか上手く使えません。
Codaはデフォルトでemacsキーバインドなんだけど、ダイヤモンドカーソルが使えるようにカスタマイズできるんだろうか…
うーむ、ブロック要素とインライン要素でコードの表示を変えられないのも、ちょっとやだなぁ…
漏れてたり、逆に既にXHTML1.1にあるものもある気もしますが、XHTML5で追加される新しい要素は以下の通り。
<header> <footer> <section> <aside> <time> <nav> <article> <hgroup> <figure> <figcaption> <video> <audio> <track> <mark> <progress> <meter> <bdi> <wbr> <command> <details> <datalist> <keygen> <dialog>
同じく新しい属性は以下の通り。
contenteditable= draggable= dropzone= hidden= role= spellcheck= lang= seamless= sandbox= reversed= sizes= manifest= async= scoped= contextmenu= target= formaction= formenctype= formmethod= formnovalidate= formtarget= novalidate= wrap= dirname= list= autofocus= placeholder= form= required= autocomplete= min= max= pattern= step=
明日から、要素を一個一個使って塩梅を確かめていく予定。
えー、やっぱり手を動かしてみないとイマイチ身に付かないので、トップページをHTML5に変えてみました。
今がXHTML1.1なんで、XML型のいわゆるXHTML5で。
なぬ、<meta name="discriptiion"…とか、実体参照©とかルビ<rb>もなんか変わってんの?!
うーむ、意外なところに問題が潜んでるもんだな。
予習したつもりだったけど、やっぱし、やってみないと分からない事はあるねぇ。
あー、rb必要なくなったのね。「いや、いらんだろこれ」とは思ってたんだけどさ。
他のmetaとか実体参照については調べ中。
読んだ本の数:12冊
読んだページ数:3121ページ
ナイス数:71ナイス ニッケルオデオン 緑 (IKKI COMIX)の感想
ニッケルオデオン 緑 (IKKI COMIX)の感想
「小森霧のパクリのくせに!」と知名度的に微妙なところをつかれてショックを受けて欲しいけど、受けなくてもいい。お岩さんに似てるから良い。絵がスッキリしているから無臭な感じだけど、臭いんだろうなぁ、と思いつつ読むのが良い。
読了日:2月26日 著者:道満 晴明 ニッケルオデオン 赤 (IKKI COMIX)の感想
ニッケルオデオン 赤 (IKKI COMIX)の感想
作者の読書傾向がかなり自分と似てると思うのはファン心理か。あと最後がわりと投げっぱなしじゃないよ。女の子可愛いよ。
読了日:2月26日 著者:道満 晴明 アースシーの風 ― ゲド戦記Vの感想
アースシーの風 ― ゲド戦記Vの感想
アースシーにおける言葉の重要性が再認識された。地図が概ね見たことあるヤツで残念。地図好きなのに。前巻が舞台的にも題材的にも地味なのに対して、最終巻は王様もお姫さまも竜も死の世界もだーんと出てファンタジーらしくて良し。
読了日:2月26日 著者:アーシュラ・K・ル=グウィン ヴォイニッチホテル 2 (ヤングチャンピオン烈コミックス)の感想
ヴォイニッチホテル 2 (ヤングチャンピオン烈コミックス)の感想
気軽に重要な決断をするよな、道満キャラは。「ま、いいや」じゃねーよ。その事態の重大さと反応の軽さ。
読了日:2月21日 著者:道満 晴明 しまいずむ (3) (まんがタイムKRコミックス つぼみシリーズ)の感想
しまいずむ (3) (まんがタイムKRコミックス つぼみシリーズ)の感想
流石に3巻まで読むと、この展開に慣れてきたので、この辺で終わっといて正解だと思う。チョコはもう「熱そう!!」という感想が先にたつ。
読了日:2月21日 著者:吉富 昭仁 ヒプノスの回廊―グイン・サーガ外伝〈22〉 (ハヤカワ文庫JA)の感想
ヒプノスの回廊―グイン・サーガ外伝〈22〉 (ハヤカワ文庫JA)の感想
なんかイラストと本文の描写が違うよーな。猫耳娘はもっとケモノっぽい顔してないといけないよーな…栗本チェックが入ってないのかな。「氷惑星の戦士」はノースウェスト・スミス的な感じで松本零士さんにイラスト描いて欲しい。…しかしこれで栗本グインも最後かー。
読了日:2月18日 著者:栗本 薫 ドラゴンクエスト25thアニバーサリー モンスター大図鑑の感想
ドラゴンクエスト25thアニバーサリー モンスター大図鑑の感想
ナンバリングタイトルはIXまで全部クリアしてるけど、結構「あれ、こんなのいたっけ」ってモンスターがいる。だいたいこの手の本は元ネタの神話とかが説明されるもんだけど、この本はドラクエだけで完結してる…すげー。他の作品への言及が全然ない。
読了日:2月17日 著者: ARIEL09 (ソノラマノベルス)の感想
ARIEL09 (ソノラマノベルス)の感想
すっかりエリアルさんも宇宙ロボットですな。笹本さんは先に理屈を組み立ててからサプライズしようとするから、サプライズにならない傾向があるけど、理屈を組み立てるところを面白がるタイプちゅーことかな。
読了日:2月15日 著者:笹本祐一 ゲームになった映画たち 完全版 (GAME SIDE BOOKS) (GAMESIDE BOOKS)の感想
ゲームになった映画たち 完全版 (GAME SIDE BOOKS) (GAMESIDE BOOKS)の感想
映画は紹介されてるのの1/3ぐらい観てるけど、ゲームは1/10いや1/50ぐらいしかプレイした事ない。日本だと全然なジャンルだねぇ。なんで紹介してないの?と思ってたら、コミックやTV原作というゲームも多くて、「へー」連発。今後は日本でも増えるのだろーか。
読了日:2月9日 著者:ジャンクハンター吉田 プロとして恥ずかしくないWEBレイアウトの大原則 (エムディエヌ・ムック―インプレスムック)の感想
プロとして恥ずかしくないWEBレイアウトの大原則 (エムディエヌ・ムック―インプレスムック)の感想
2005年の本ですが、この時点で静的なWebページのスタンダードはほぼでき上がっている。IE6以前とかNNとか出てくるのが、まーアレですが。サンプルサイトの写真豊富で参考になります。
読了日:2月3日 著者:MdN編集部 プロとして恥ずかしくないWEBデザインの大原則―正しいWEBデザインのルールを知っていますか? (エムディエヌ・ムック―インプレスムック)の感想
プロとして恥ずかしくないWEBデザインの大原則―正しいWEBデザインのルールを知っていますか? (エムディエヌ・ムック―インプレスムック)の感想
2005年の本なので、スタイルシートによる装飾・レイアウトがそろそろ一般的になるかなーというところで、なかなか興味深いです。今でもけっこう役立つ記述もありますが、基本は歴史的資料という感じ。
読了日:2月2日 著者: ハリー・ポッターとアズカバンの囚人 (3)の感想
ハリー・ポッターとアズカバンの囚人 (3)の感想
「いままでで最高の「闇の魔術に対する防衛術」の先生です!」って、大して褒めてねーよハリー!! クディッチのルールは大雑把だなぁ、って印象は拭えない。
読了日:2月1日 著者:J.K.ローリング
読書メーター
やってたゲームの数:1本
▼やってたゲーム サクラ大戦V ~さらば愛しき人よ~ 通常版
サクラ大戦V ~さらば愛しき人よ~ 通常版
ゲームメーター